Uploading files to Salesforce is not a huge task. There are built-in ways to allow users to perform this function. However, if you want to take action on the file post upload or display additional information to your users, you will need something custom. I’ve created at least three file upload utilities in my career. I’ve tried to improve with each iteration. In my latest Lightning Web Component version, which is an Experience facing utility, I’ve taken the liberty to showcase the files in a friendly manner. Let’s take a look at how I can use the same functionality but for two use-cases..
Requirement
The requirement was to process a PDF document with an external Azure hosted application. Once processing is completed, send the data back into Salesforce for further analysis.
To accomplish this, I created a Lightning Web Component and some Apex code. Upon upload, the file is moved to Azure using Azure API and then a URL placeholder is stored in a custom object. No need to keep the PDF in Salesforce. The placeholder record allows us to display details about the file to the end-user.
Additionally, once the file is uploaded and a successful response is received from Azure, a second request is made to a hosted API to kick-off the processing. The back-end process uses Azure durable functions which allow you to check the status of your job. I use that to update the Salesforce panel once every six seconds. This allows the end-user to stay informed during the entire process.

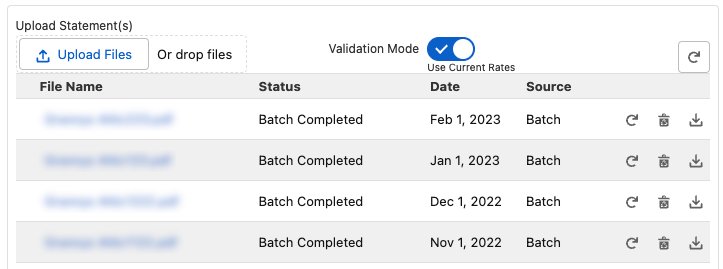
Account Object File Upload Utility
The LWC combines several components such as file upload and data table. I added utility icons within the row to provide actions. For example, the user can download the PDF for viewing, submit a reprocess of the PDF, and remove the PDF. Clicking on the file name will take the user to an App page where they can view and analyze the data in more detail.
This simple design is effective and allows for listing many files at once in a compact space. I found this to be a great example of how you can integrate external services into the platform without disrupting the user flow. LWC makes is very easy to stay within the design elements of Salesforce.
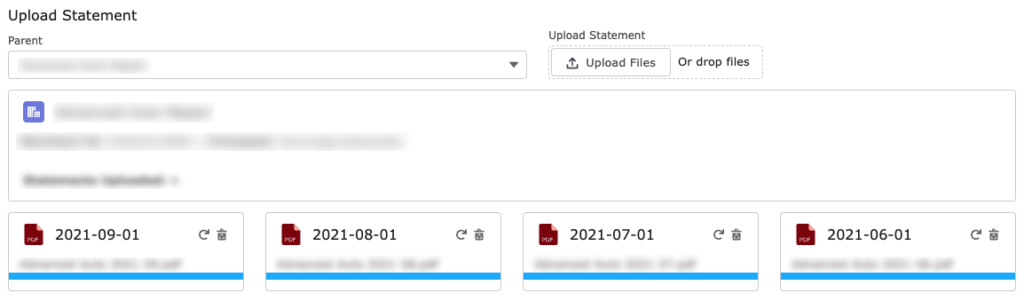
Client Experience File Upload Utility
The client facing LWC works just like the Account utility above. The design is different in that is is more visual and with wider formatting that is more appropriate for a Client Experience site. Instead of displaying a text status for processing, I utilized a status bar.

That is my take on how to build a custom file upload utility within Salesforce. If you would like to learn more or have a discussion, please comment here.